Руководтсво администратора/разработчика
Документация
Среда разработки
Формы
Кратко
Форма - это шаблон для работы с данными отличными от создания объектов способом
При проектировании приложения возникает задача создать форму работы с данными отличными от операций создания/изменения объектов.
В этих случаях можно разрабатывать собственные Блоки (используя произвольные элементы интерфейса и самостоятельно разрабатывать обработчики на события с ними), а можно использовать стандартный функционал работы с полями Шаблона.
Расширение стандартных форм блоками
Разберем реальны пример разработки формы отправки параметров загрузки данных
Давайте рассмотрим на примере:
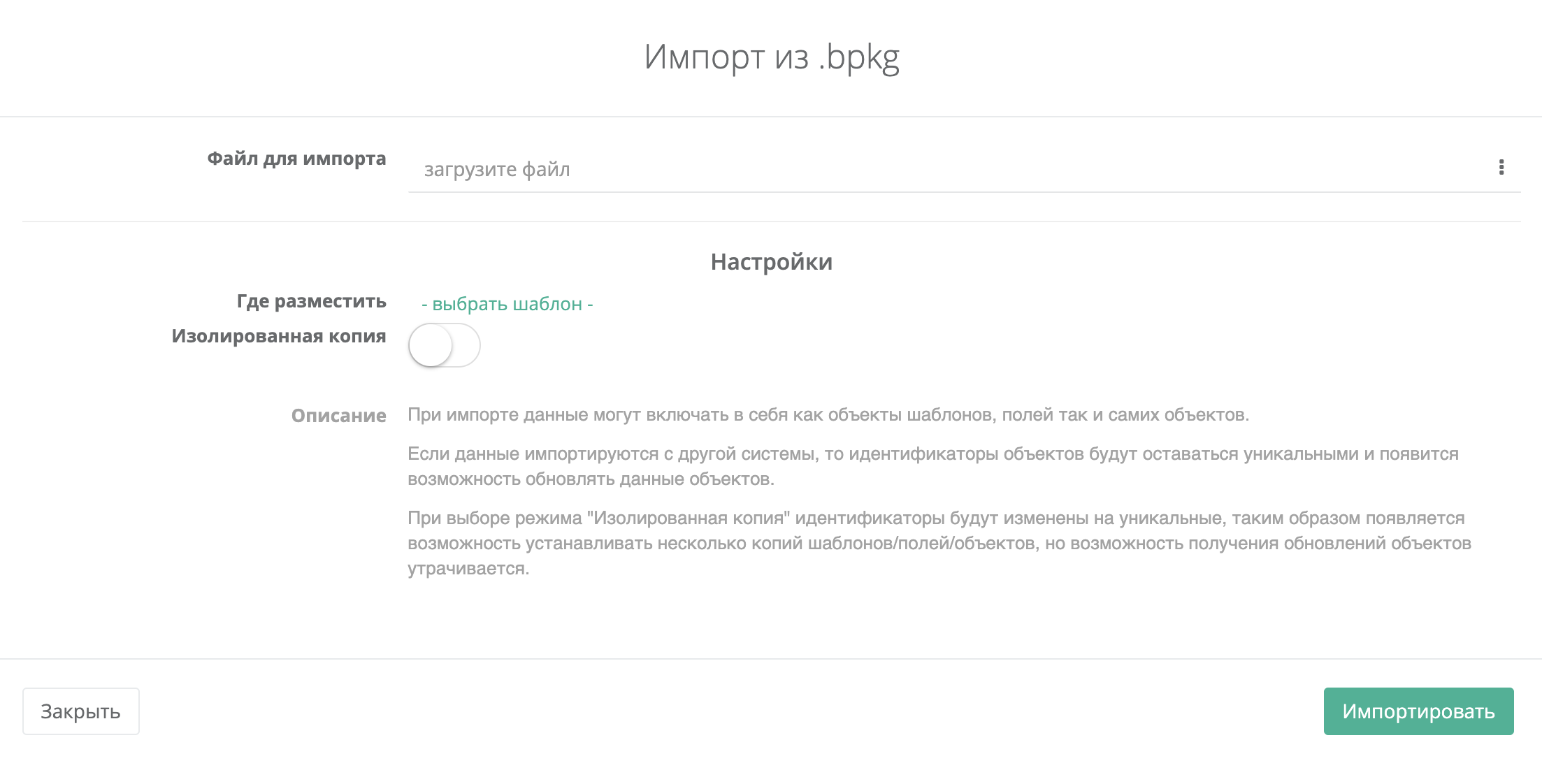
Нам нужно создать форму, которая позволит выбрать нужные параметры создания объекта из файла в формате .bpkg (это обычный json-файл, в котором хранится выгружанные объекты в стандартном формате данных Buildbox)
Для решения задачи проще всего создать шаблон, с нужными нам полями, скрыть стандартную кнопку создания объекта (при вызове формы) и настроить кнопку отправки введенных данных на адрес сервиса.
1. Создадим шаблон. (см. Создание шаблона)
2. Создадим поля. (см. Создание полей шаблона)
3. Скроем кнопку создания объекта
Для того, чтобы скрыть кнопку создания объекта (при вызове формы) необходимо в пареметре вызова передать параметр:
&type=custom. Этот параметр исключит вывод стандартной кнопки "Создать" при вызове Формы.
Если мы хотим использовать всплывающее окно, то необходимо добавить в класс load_modal для ссылки и задать необходимые аттрибуты.
Пример:
<a class="text-center load_modal marl10" href="#" data-toggle="modal" data-target="#mdl-lg" data-url="{{$.Value.Path}}/obj/modal/_tpls/2020-06-24T18-47-49z03-00-d6826a?type=custom"><i class="fa fa-file-archive-o padr10"></i>Импортировать из .bpkg</a>
В этом примере мы открываем ссылку создания объекта без кнопки "Создать" в для шаблона с uid "2020-06-24T18-47-49z03-00-d6826a" в модальном окне.
4. Создайте Кнопку события (см. Создание шаблона)
5. Настройте заговолок формы
Для задания заголовка формы необходимо в настройках шаблона заполнить поле "Заголовок" в разделе "Настройки". Этот заголовок будет отображаться при создании объекта шаблона. Но поскольку кнопку "Создать" скрыти, а вместо нее создали кнопку события, то этот заголовок будет выводить нужную нам информации при вызове формы.
Результатом будет форма: